-
객체지향 자바스크립트 (OOP)공부 1/JS 2021. 2. 27. 05:20
developer.mozilla.org/ko/docs/conflicting/Learn/JavaScript/Objects
다시 찾아밧음..
용어
더보기Class : 객체의 특성을 정의
Object: Class의 인스턴스
Property: 객체의 특성 ( ex: 색깔 )
Method: 객체의 능력 ( ex: 걷기 )
Constuctor: 인스턴스화 되는 시점에서 호출되는 메서드
Inheritance(상속): 클래스는 다른 클래스로부터 특성들을 상속받을 수 있다.
Encapsulation(캡슐화): 클래스는 해당 객체의 특성들만을 정의할 수 있고, 메서드는 그 메서드가 어떻게 실행되는지만 정의할 수 있다.
Abstraction:(추상화) 복잡한 상속, 메서드, 객체의 속성의 결합은 반드시 현실 세계를 시뮬레이션할 수 있어야한다.
Polymorphism(다형성): 다른 클래스들이 같은 메서드나 속성으로 정의될 수 있다.
class 정의법
function Person(){ }이렇게 Person이라는 클래스를 뚝딱
인스턴스 생성법
function Person(){ } let person1 = new Person(); let person2 = new Person();이렇게 두개의 인스턴스를 뚝딱
Constructor(생성자)
자바스크립트에서는 함수 자체가 그 객체의 생성자 역할을 하기 때문에 특별히 생성자 메서드를 정의할 필요가 없다.
생성자는 인스턴스화되는 순간(아마 new어찌구로 생성하는 순간 아닐까?)호출된다.
생성자는 주로 객체의 속성을 성정하거나 사용하기 위해 객체를 준비시키는 메서드를 호출할 때 주로 사용된다.
function Person() { alert('Person instantiated'); }이렇게 하게되면 new 어찌구로 인스턴스를 생성할 때마다 알럿이 뜰 것이다.(함수자체가 생성자 역할을 하기땜시)
속성
속성은 클래스 안에있는 변수이며 클래스의 모든 인스턴스는 그 속성을 가진다.
function Person(gender) { this.gender = gender; alert('Person instantiated'); } var person1 = new Person('Male');이렇게 하게되면 클래스에 미리 this.gender = gender로 정의해 두었기 때문에
person1.gender = 'Male'
메서드
메서드는 속성과 비슷한데 함수이다.
함수를 처음 생성할 때는 클래스 안에 넣는 것이 아니고 prototype을 사용해야한다.
function Person(gender) { this.gender = gender; alert('Person instantiated'); } Person.prototype.sayHello = function() { alert ('hello'); }; var person1 = new Person('Male'); person1.sayHello(); // hello상속
부모 클래스의 인스턴스를 자식클래스에 할당함으로서 상속이 이루어진다.
function Person() {} //클래스 Person 생성 Person.prototype.walk = function(){ //Person.walk생성 alert ('I am walking!'); }; Person.prototype.sayHello = function(){ //Person.sayHello생성 alert ('hello'); }; function Student() { //클래스 Student 생성 Person.call(this); } Student.prototype = new Person(); //Student의 프로토타입은 Person Student.prototype.constructor = Student; Student.prototype.sayHello = function(){ //sayHello 메서드 수정 alert('hi, I am a student'); } Student.prototype.sayGoodBye = function(){ //Student.sayGoodbye 생성 alert('goodBye'); } var student1 = new Student(); student1.sayHello(); student1.walk(); student1.sayGoodBye(); // check inheritance alert(student1 instanceof Person); // true alert(student1 instanceof Student); // true캡슐화
자식 클래스는 부모클래스의 메서드가 어떻게 실행되는지 알 필요가 없으며, 실행하는데에도 문제가 없다. 재정의 또한 필요 없다.
자식이 부모의 모든 메서드를 상속받고 상속받은 메서드 중 수정하고 싶은 부분만 수정하면 되는 것 그것이 캡슐화이다.
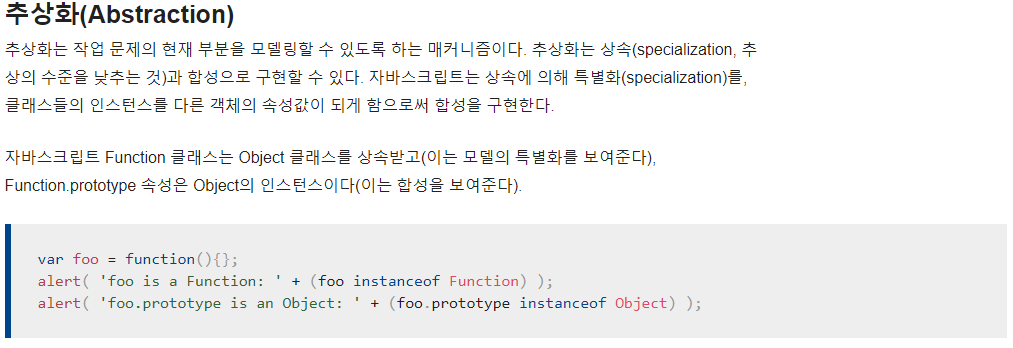
추상화

공식문서에 이렇게 나와있는데, 특별화와 합성을 포함한 것이라는 것은 대충 이해가 간다.
벗..와닿지는 않아서 우선 그대로 긁어왔다. 더 찾아보거나 여러번 읽어바야겠음
다형성
모든 메서드와 속성들은 prototype 속성에 선언되어 있고, 클래스가 다르다면 같은 이름의 메서드도 선언할 수 있다.
메서드들은 메서드가 선언된 클래스로 그 실행 영역이 한정된다. 두 개의 클래스들이 서로 부모-자식 관계가 아닐때에만 성립한다.
'공부 1 > JS' 카테고리의 다른 글
[JS] module(commonJS, import export) (0) 2020.12.18 [JS] Asynchronous JavaScript (callback,promise,async,await) (0) 2020.11.09 [JS] 호이스팅, 함수선언식, 함수표현식 (0) 2020.10.31 [JS] Object.create 메소드 (0) 2020.10.28 [JS] Math 메소드 (0) 2020.10.22