-
Liner(라이너 클론 코딩) 1일차클론/라이너 2021. 3. 12. 19:33
완전 혼자만의 클론코딩은 처음이라 떨렸다..
1. 레포지토리 생성
우선 깃허브 레포지토리를 만들고 create-react-app을 한 뒤 master branch에 push!

처음 하는거다보니 이리저리 산만하게 진행이 될 것 같아 깃허브의 이슈와 프로젝트 기능을 이용해서 관리하기로 했다.
대망의 첫 이슈 Header만들기!

basic한 이슈는 요구되는 기능을 적어뒀고 + 이슈에는 css할 때 신경써야 할 부분이나 advanced한 부분을 넣어두었다.
2. Header
모든 컴포넌트는 공통적으로 css를 나중에 하기로 했다. (className 지정안하고 <> </>로 씌워놨다는 뜻)

라이너 홈페이지 
구현 결과 
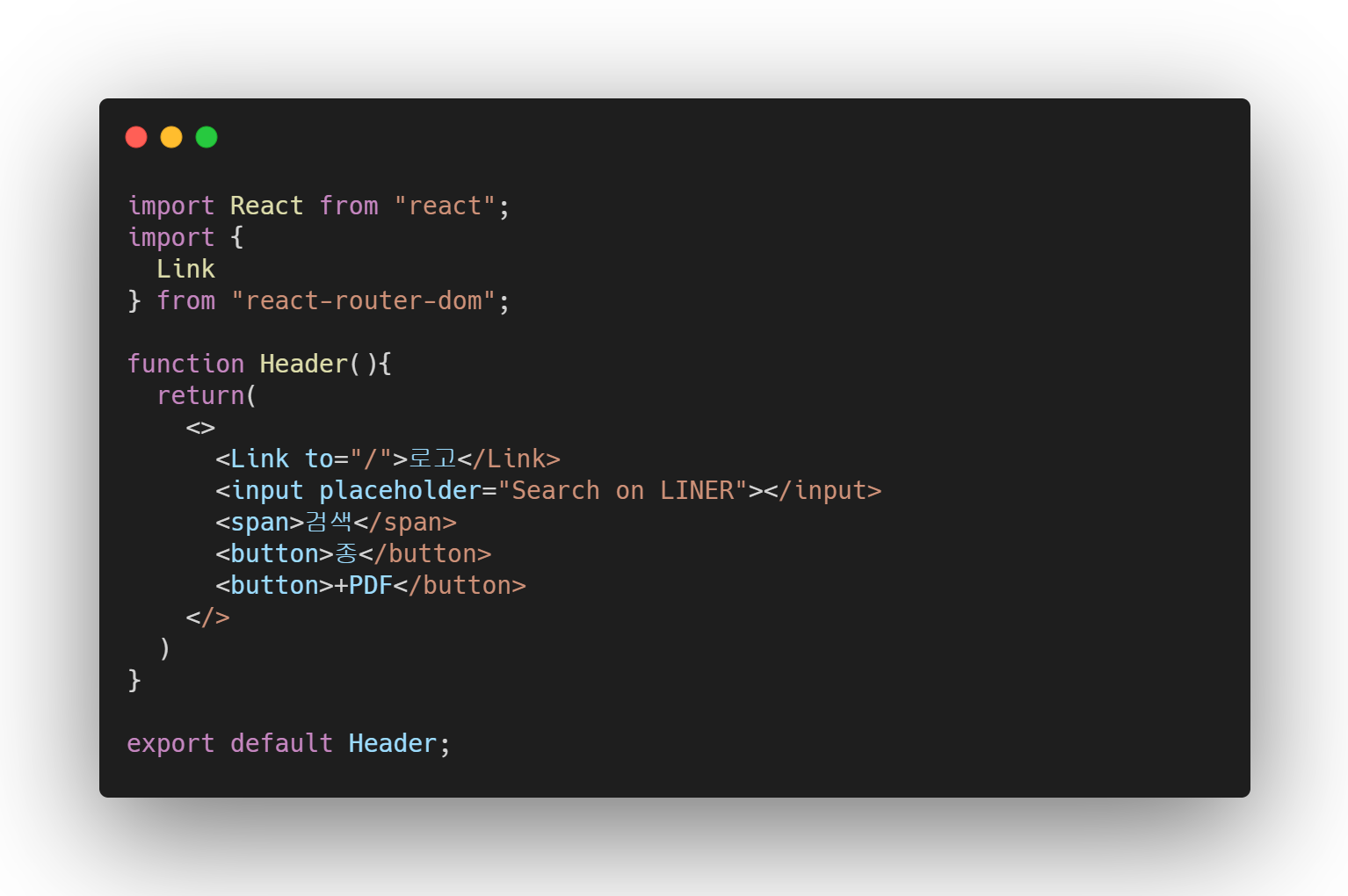
react와 react-router-dom을 import해준 뒤
왼쪽부터 보이는 대로 코드를 짜봤다.
- 로고는 누르면 메인으로 돌아와야하니 Link태그를 이용 ( / 이 아닌 /home으로 가도록 해야하는데 아직 메인콘텐츠 부분을 구현하지 않아서 편의 상 / 으로 해두었다.)
- 검색창을 위한 input 태그, form으로 감쌀지는 고민 좀 해봐야지..
- 검색과 종(알림)버튼은 돋보기 아이콘으로 대체 예정이다.
- +PDF버튼은 css 처리만 하면될 듯??
3. LeftMenu

라이너 홈페이지 
구현 결과 
- 아직 css초기화 작업을 하지 않아 리스트스타일이 적용되어있다.
- 아무래도 메뉴다보니.. 리스트태그를 사용해서 구현해놨다. li태그 안에 link태그를 넣어서 라우팅되도록 구현 (more은 구현할 필요 없다고 했는데,, 혹시 몰라 우선 넣어놓음)
- 업그레이드 버튼은 css처리만 하면 될 것 같다
4. RightMenu

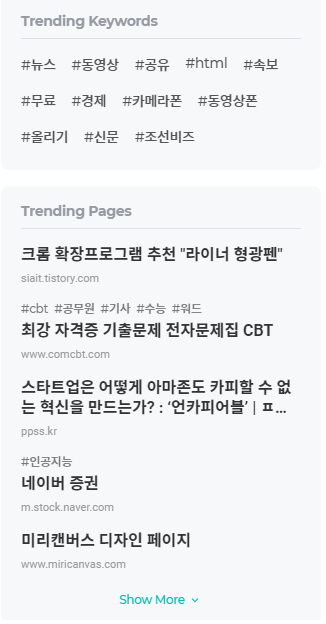
라이너 홈페이지 
구현결과 먼저 trending keyword나 page는 서버에서 보내주는 값을 사용하는 것이기 때문에 서버에서 주는 JSON형태를 상상하여 fakedata를 만들었다.

너무..길어서 몇개만 추려왔다. 매핑할 때 key를 위해 각각 id를 함께 가져왔고 keyword는 말그대로 keyword,
page는 글 제목과 url, tag를 함께 가져왔다. tag도 id와 tag를 포함해서..

- fakedata사용을 위해 import해오고 구조분해할당으로 keyword, page으로 할당해주었다.
- (1)keyword는 span태그안에 키워드를 리턴하는 map함수로 구현했다.
- (2)page도 똑같이 구현했으나 tag를 한번 더 매핑해줘야 했다. 그리고 라이너 웹페이지를 보면 태그가 없는 페이지도 있기 때문에 ele.tag 키가 있을 경우에만 매핑할 수 있도록 조건부렌더링을 걸었다.
- showmore 버튼과 기능을 구현해둘까 고민했는데.. 사실 누르면 5개 더 나오는 기능을 구현하는 방법을 아직 모르겠어서 생략해 두었다.
매 주말마다 본가로 가서 아르바이트를 하느라 아마 커밋 및 코딩을 못할 것 같아서.. 라이너 클론코딩에 써먹을만한 redux와 style-component아님 css.module을 공부해봐야겠다. 홧띵....

오늘의 insight Network! '클론 > 라이너' 카테고리의 다른 글
Liner(라이너 클론 코딩) 마무리! (0) 2021.03.19 Liner(라이너 클론코딩) 3일차 (0) 2021.03.16 Liner(라이너 클론 코딩) 2일차 (0) 2021.03.15